Running an online store via Shopify is a perfect choice for over a million vendors who have decided to do without major financial and coding hardships that surround any website launch. Yet, with the ever-rising level of customer experience, each online marketplace is in constant search of ways to cater to emerging client needs. The unlimited customizability of every single product displayed on a website is at the top requirements list today. But is Shopify ready to face the challenge and go beyond the 100 product variants limit? Shopify product options app says a confident “yes”.
Table of Contents
How to Add Product Variants on Shopify:
What’s the Question About?
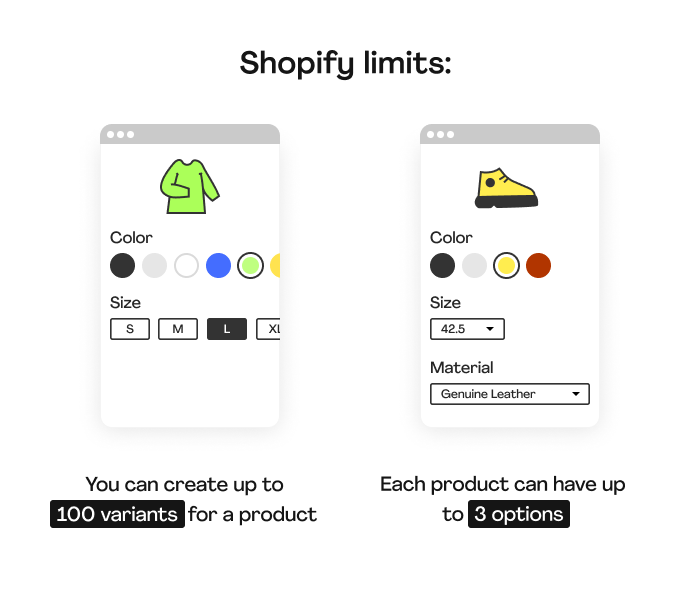
Any modern ecommerce owner knows that wide product choice is the basic element of successful marketing. However, it’s not only the diversity of goods that matters. Each piece of clothing or any other item showcased should include options to choose from such as color, size, model, cut, or whatever is customizable for a definite product. On Shopify, users can’t add more than 100 variants of items or exceed the limit of 3 product options. Even a 100 sounds like a lot compared to other online marketing platforms like Magento, having only half of Shopify’s added product options and variations capacity. Still, there’s quite a number of store owners whose product niche requires the no-limit option to be sure they provide customers with an unmatched online shopping experience. So what options does Shopify provide?

#1 Turn to Coding
If you need to extend the number of product variations way beyond 100, coding can help you out. Manual customization options input is a universal basic way out for those who are on good terms with the code. Yes, it takes either time and effort, or rather financial costs to get everything done by professionals, considering that the majority of Shopify users have chosen the platform to ensure a smooth and functional no-code website launch.

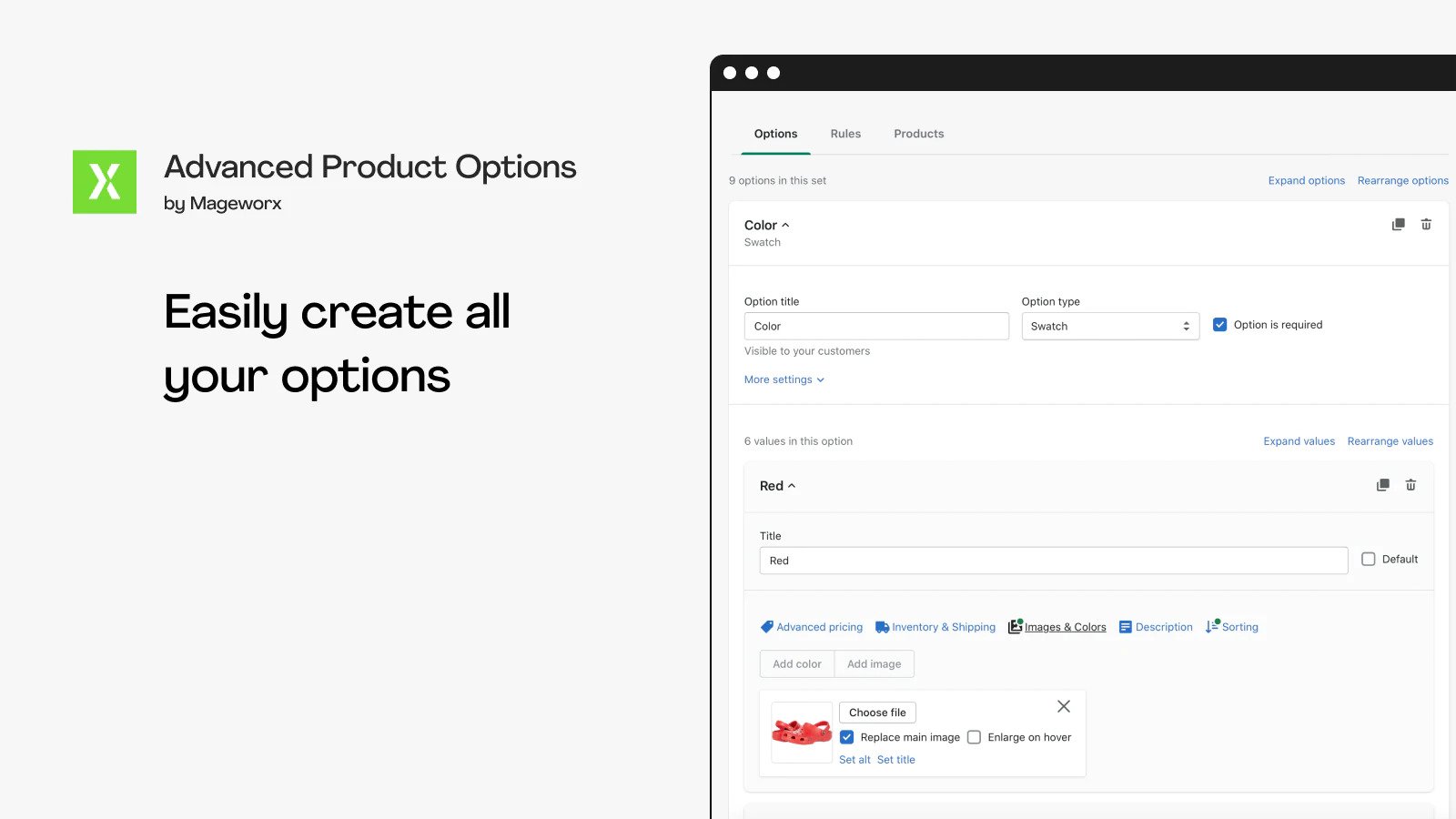
#2 Go For Advanced Product Options App
In case coding is not an option for you, Shopify has created a free Advanced Product Options app available for download at Shopify App Store. The application opens up unlimited opportunities for top-notch goods customization, option visualization, and contains a pool of cutting-edge ecommerce technological features that won’t scare off even total tech newbies. APO app was built to make Shopify limited only by user’s imagination as no other boundaries have been spotted.
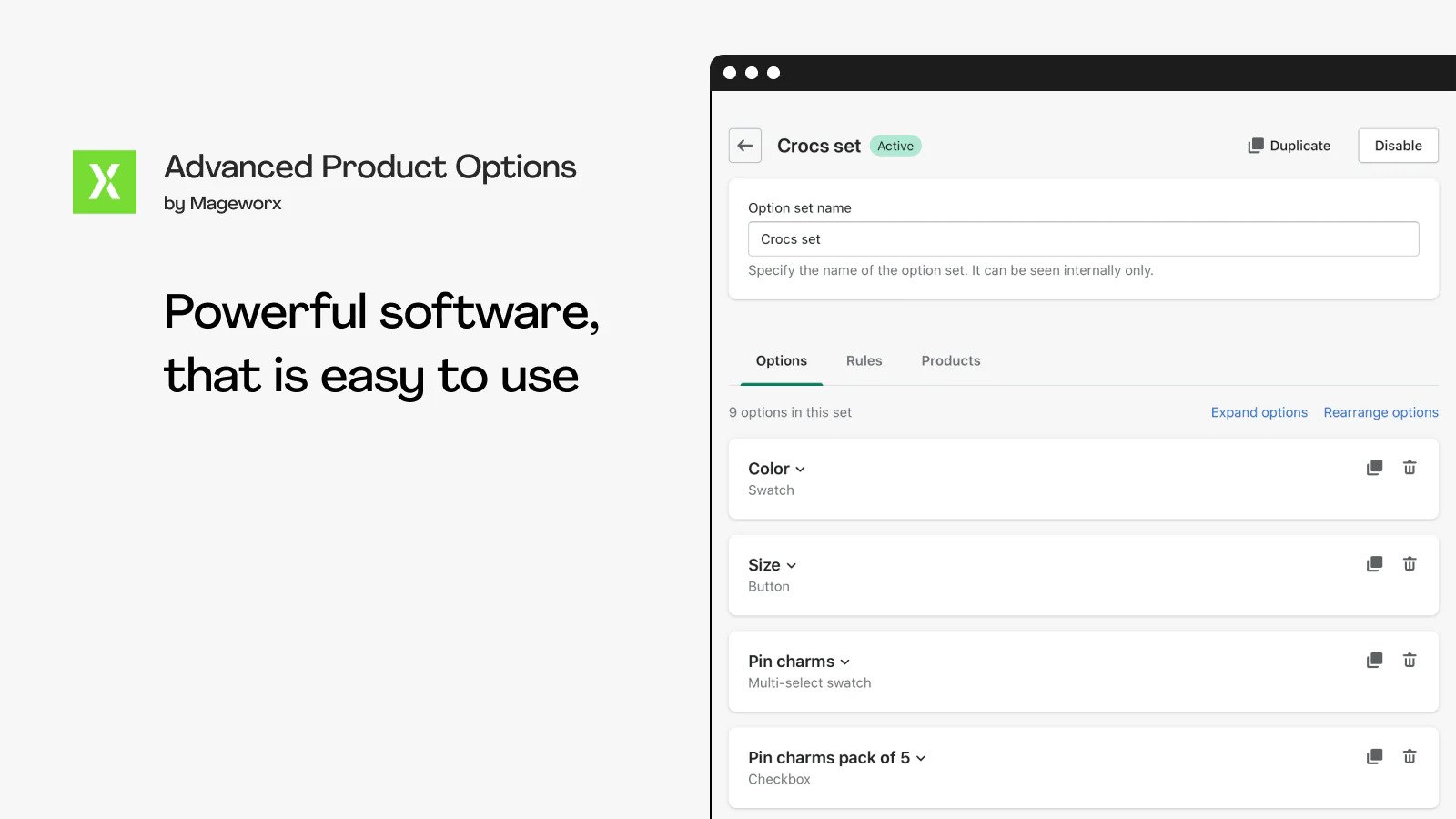
How APO Adds Options to a Product
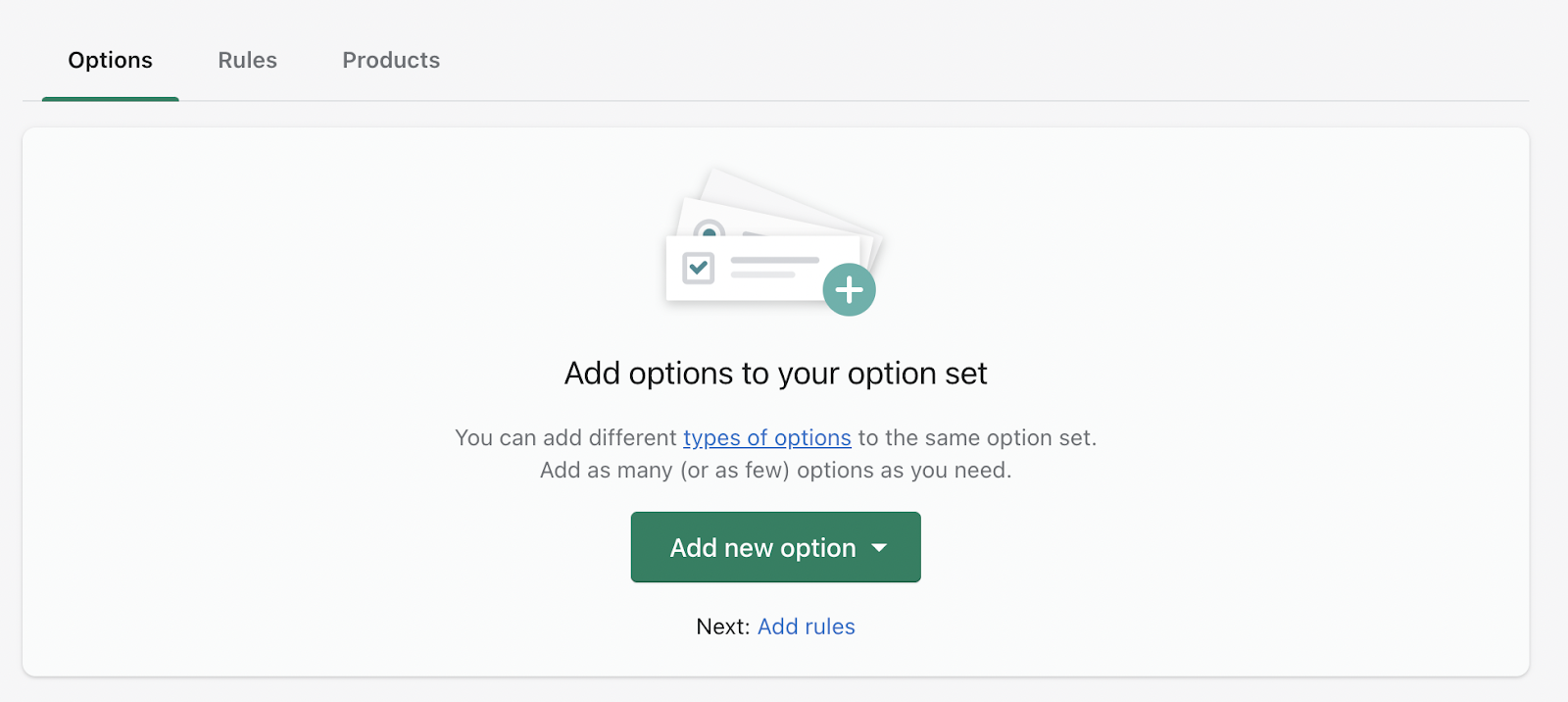
The best thing about the Advanced Product Options app is that it’s easily navigable, which makes the process of product customization seamless and enjoyable. In fact, you don’t even need to go through any specific guides to learn how to add more than 3 options and include unlimited variants with the Shopify app. Simply tap the “Add New option” button and select the option value or add data to each of the boxes below. Once created, each unique set of options and inputted box data can be duplicated within a single click to be used as a sample for the rest of the products.

Why Choose an Advanced Product Options App?
The absolute majority of low- and no-code ecommerce marketing platforms have a certain proportion of technical restrictions. For instance, to ensure smooth and bug-free online store functioning, Shopify had to set limits to the number of options and variants added to a single product. But every “no” has a “but”. In our case, this is the APO app.
Intuitive App Construction
Creating product options with APO is a fast, easy, and powerful way to make your website shine in a brand-new light. For most tech newbies visual intuitiveness and simplicity of installation are the key factors when it comes to welcoming a new tool into a business routine. Apart from the one-click setup process, APO has developed an easily navigable interface and a clearly laid out option panel so that no user would feel lost.

Unmatched Performance
Today no-code apps barely have any excuse to be less powerful than high-code ones. That’s why APO’s priorities include top-speed delivery of cash and code to ensure your app works as fast as possible, catering to all the tech and visual perfectionists out there. When it comes to “unlimited”, the app performance has no right to let down, so it doesn’t.

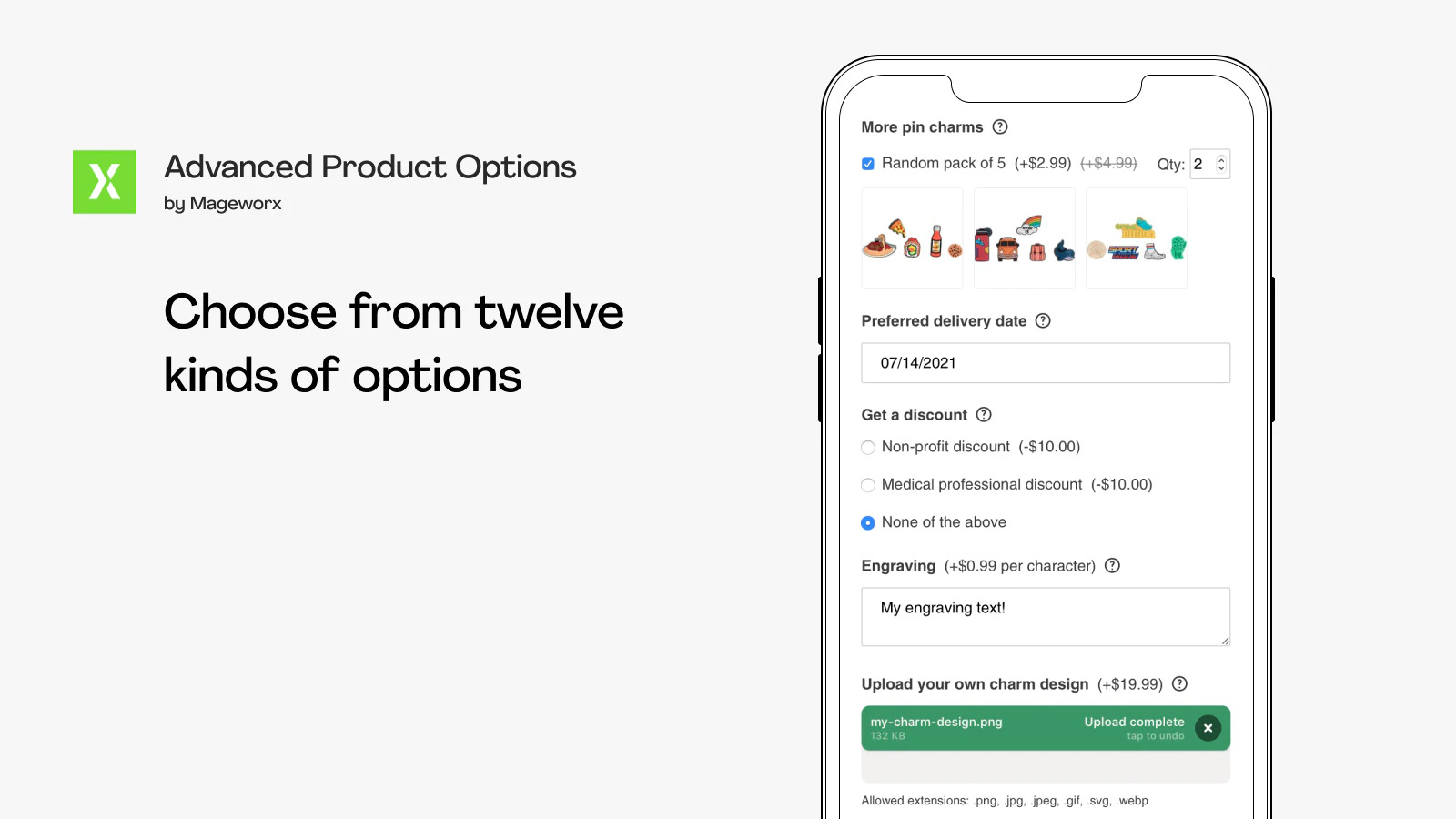
The True Ocean of Options
Here comes the juiciest part. Since APO is the app created to “play” with the diversity of product options and their combinations, there are 12 available option types to help you customize goods to the maximum. Option value boxes are absolutely configurable so that one could create the desired product image. Item pictures, descriptions boxes, color blocks, price variants, and a dozen other options will help you build the product page you want.

The Bottom Line
The ecommerce of today is all about speed, diversity of choice, and the absence of boundaries for those who dream of their own venture. Shopify enables non-coders to embrace all the benefits of website building bypassing all the code-related issues. However, the technical capacity of certain options can’t be limitless. So to make sure your Shopify store gets the most of it, try the ultimate product customizability booster. Advanced Product Option app will for sure become a must-have in your toolkit for a positive shift in sales and customer experience.
***
Still ‘ve got questions? Check out our FAQ section. Feel free to leave a comment below, or contact us at [email protected].




Does the Shopify version have ability to add SKUs to options?
Hi David,
Thanks for your taking the time to leave a comment. If I understand you correctly, Shopify allows you to assign SKUs to options. Mageworx’s Advanced Product Options app for Shopify also allows you to assign SKUs to its product options.
Should you require more details, don’t hesitate to get in touch with the Mageworx Shopify team directly at [email protected].