Volume & Tiered Discounts Kit

About¶
Tiered Prices (aka volume/quantity discounts) is a great way to encourage customers to purchase more.
The Volume & Tiered Discounts Kit app lets you set special prices on each order item purchased in bulk. Setting up Volume & Tiered Discounts Kit encourages customers to purchase more.
The app provides the comprehensive mechanism to tune these discounts: fixed, percentage, or the product price deduction. The Volume & Tiered Discounts Kit can be provided to all the products available or may be more refined based on the conditional logic. The geo-targeting allows picking the appropriate countries to display your promoted products for.
The app has the styling configuration: you can design the Volume & Tiered Discounts Kit grid so that it will fit your website look'n'feel.

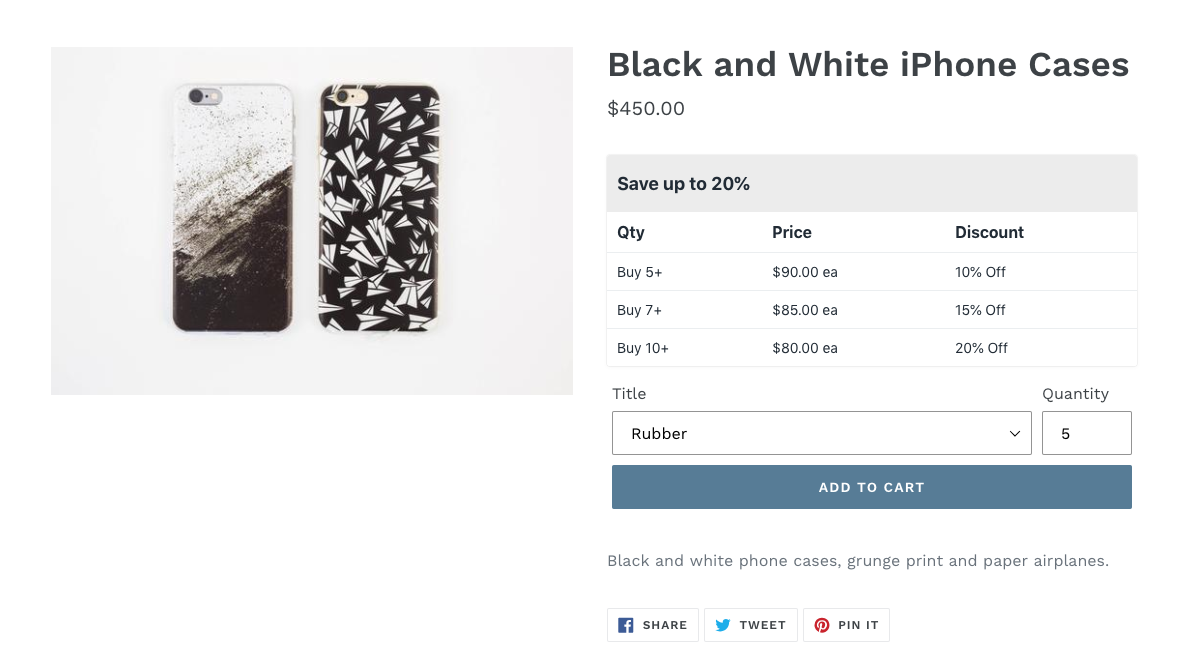
This screenshot shows the demo of the Volume & Tiered Discounts Kit on our store.

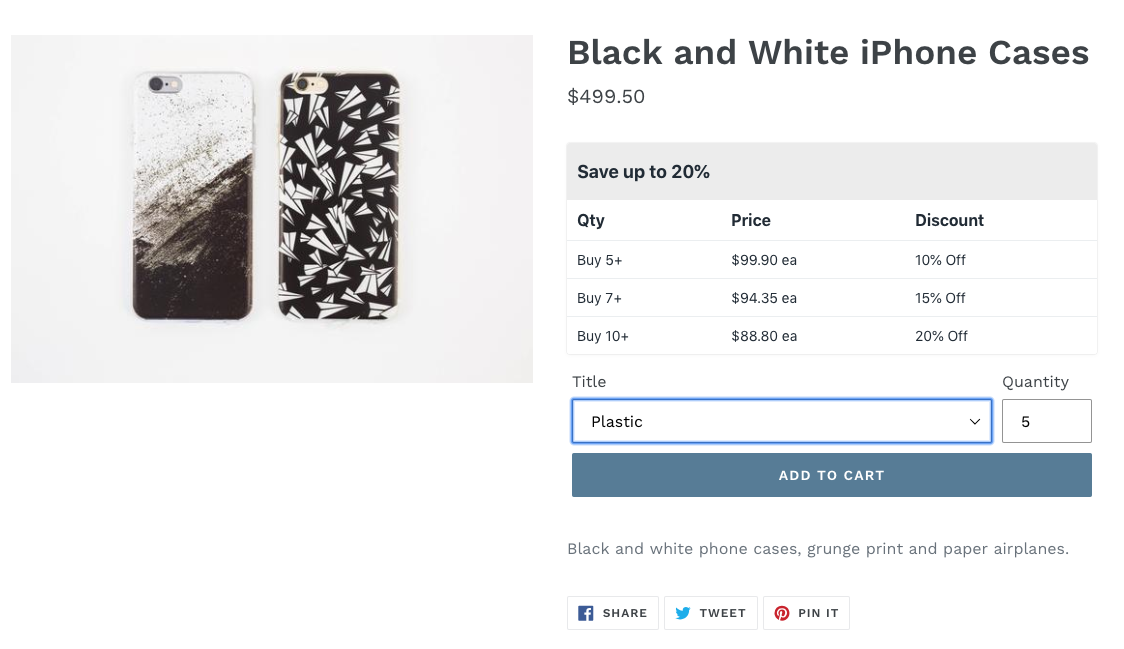
As you may see, the values in the grid will be changed automatically depending on the initial product price.
Installation¶
Automatic installation¶
This app comes with automatic installation. The automatic installation adds the code snippets to your current published theme and it was fully tested on all 10 free themes from Shopify Themes Store. If you use a custom theme, you can install the app on your own, following the instructions in this user guide.
Feel free to drop us a line if you have any questions. Our team will be happy to assist you.
Manual installation¶
If the automatic installation failed due to a custom theme you are using OR if you need to install the app to a different theme, you can install the app manually, following these two easy steps:
1) Open the Snippets folder, and click the Add a new snippet option. The snippet name should be mw_TP_objects.
<script> window.mwProductTierpricesObjects = { product: {{ product | json }}, cart: {{ cart | json }}, template_name: {{ template.name | json }}, shop: { domain: {{ shop.permanent_domain | json }}, money_format : {{ shop.money_format | json }}, money_with_currency_format : {{ shop.money_with_currency_format | json }} } }; </script>
2) Open the Layout folder, and click the theme.liquid file.
Before the line:
</body>
enter:
{% include 'mw_TP_objects' %}
Add the Tier Price¶
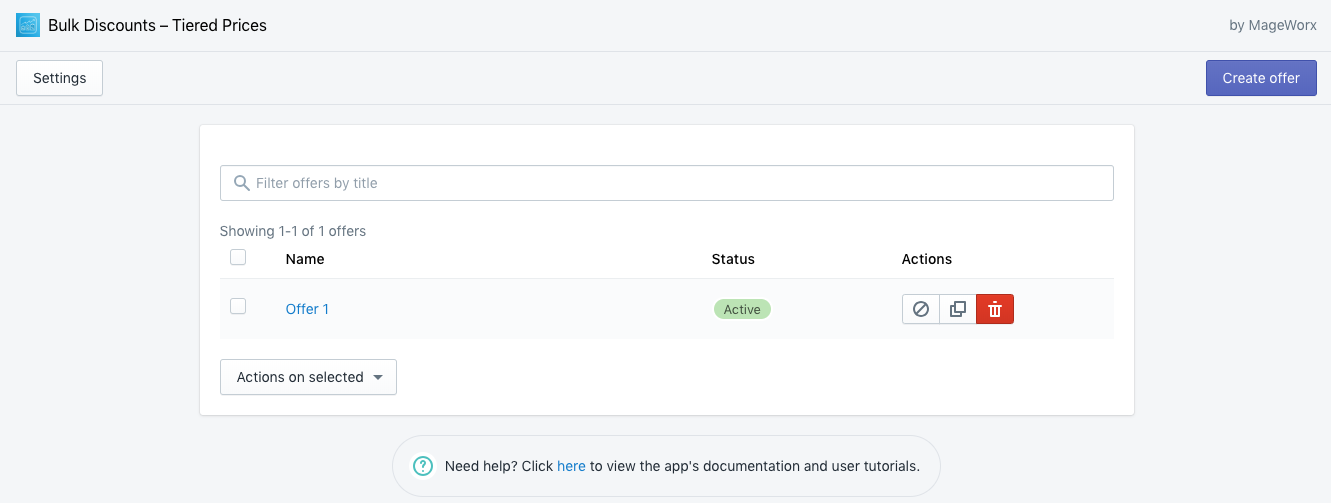
To create, view, edit or delete the offers, please, go to Apps > Volume & Tiered Discounts Kit.

Please note that during the initial setup this grid will be empty.
You can easily filter all the offers to find the one that you need if the list is very long. It is possible to deactivate and delete the tier price rule directly from this grid.
To create a new tier price rule, click the Create Offer button.

When the offer is added, it is set as disabled (hidden) by default. To show it on the frontend, click the Activate button.
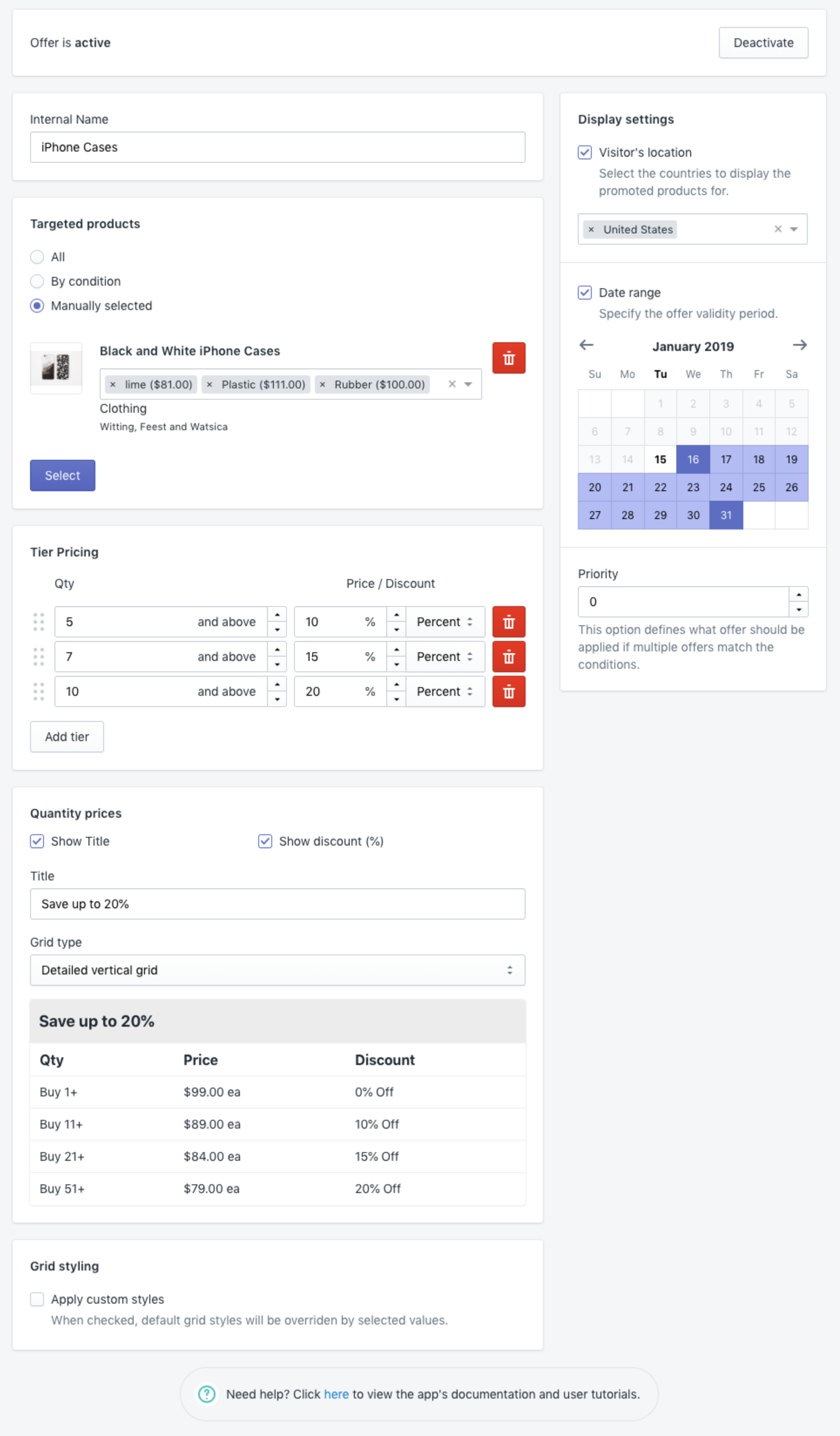
The Internal Name is the title of the offer. This name will be visible on the backend and will help to detect the correct one on the tier price grid.
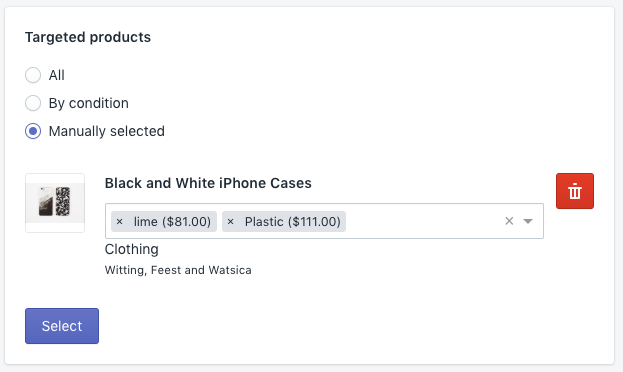
The Targeted Products has the radio button selection and allows adding this offer to all products, by condition or manually selected.
The condition section shown on the picture above has the ALL logic (so that if several conditions are selected, all of them should be met) or ANY (the product that meets any condition provided will meet the requirements).
To select the products manually, click the Manually Selected radio button and then press Select. You can add as many products (including their variants) as you wish:

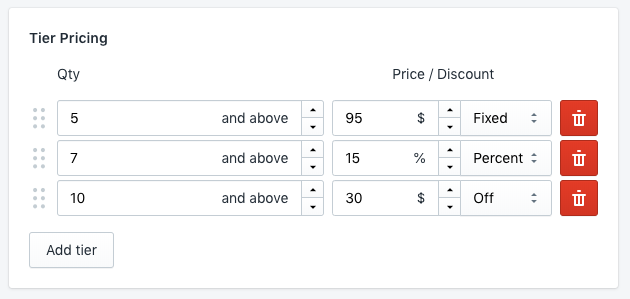
The Tier Pricing tab makes possible to add as many tiers as required according to the quantity of purchased products. The row shows the minimum quantity of the products added in Volume & Tiered Discounts Kit for the rule to be executed and the discount to be added. The new price can be either written down manually (Fixed), the discount can be provided by Percent from the original value or as the deduction value (for instance, minus X dollars).
Please check this preview screen for better understanding:

Let's say that te original product price is $100.
1) The price for the 5-7 products (first row) is $95 fixed.
2) The price of the second one is calculated based on the percent of the original price: 15% from $100 is $15, so the price per item for the 5 products is $100 - $15 = $85
3) The price of the third row (10 products and more) is calculated as the simple subtraction from the value that you've added here: $100 - $30 = $70.
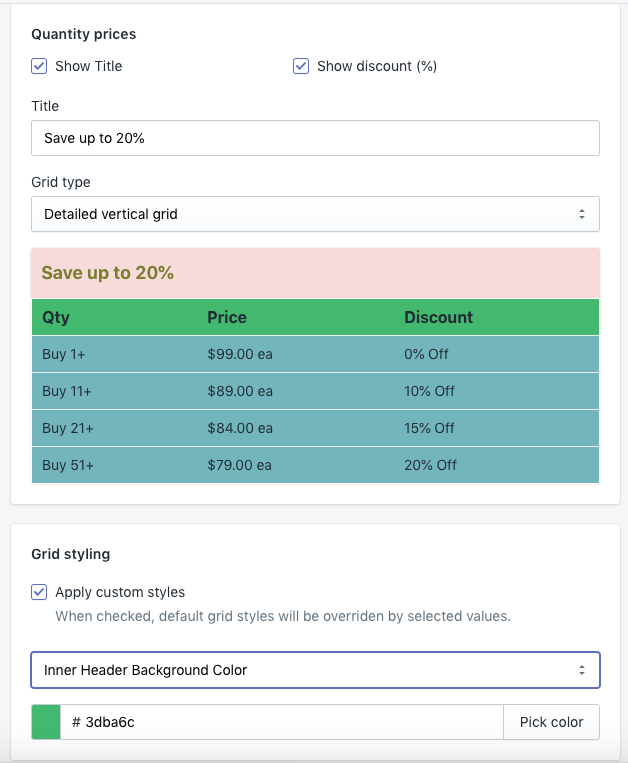
The grid in the preview box is shown on the frontend. From here, you can rename the title of the tier price offer, show or hide the max quantity and the discount percent.
Please note that the technical names of the columns can be renamed in the extension's configuration. This can be important for the stores where the English language is not used.
According to the design of your website, this grid can be modified. We provide the granular approach to any element so that the grid should fit any theme. The color can be selected using the color and transparency pickers:

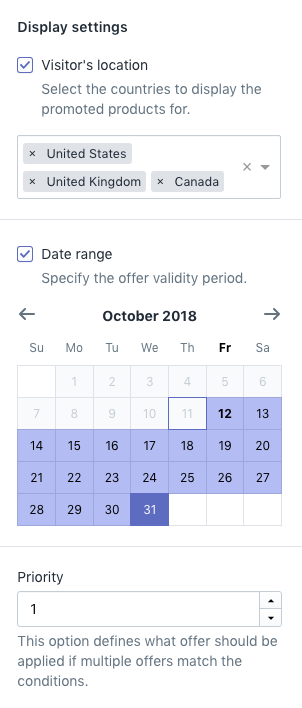
To the right of this workspace, you can find the Display Settings tab that consists of several configurations:

The Visitor's location is the list of the countries where these Volume & Tiered Discounts Kit should be shown.
To set the validity period of this tier price, click the first and the last date for the tier price offer to be active. Please note that if the event starts in one month and ends in another, you shouldn't click the last day of the month when the event has started. Use the arrow keys instead and select the date to finish in another month.
The Priority configuration defines which offer should be applied if several tier price offers match one product.
Configuration¶
The basic app configuration provides the big number of the settings that can be changed according to your business needs. Go to Apps > Volume & Tiered Discounts Kit and click the Configuration button.

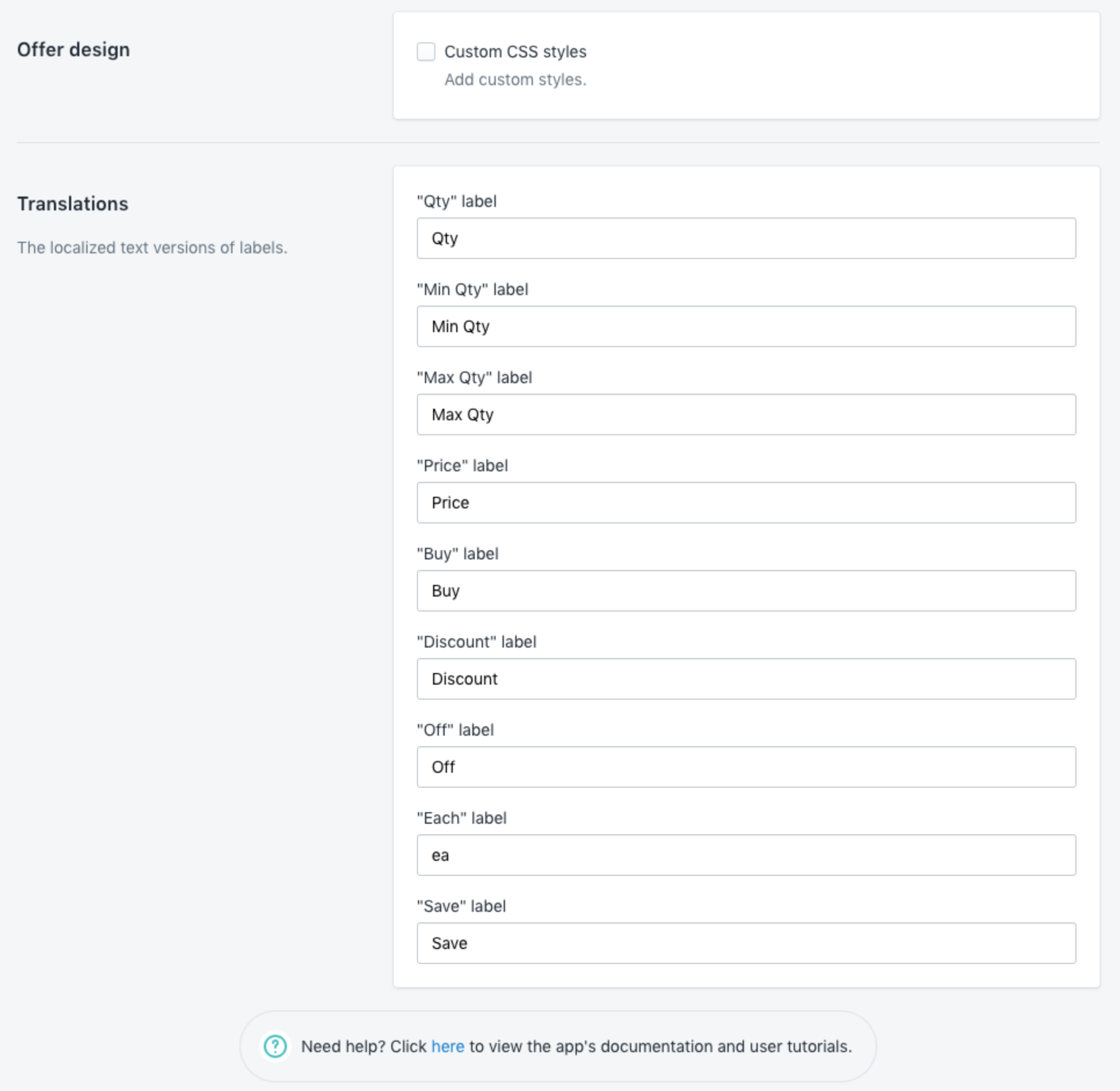
The app allows inserting literally any CSS style customizations. For this, please, populate the Custom CSS styles according to your vision.
The Translations section allows changing the default columns names.
Checkout process¶
When the customer purchases the products using the Volume & Tiered Discounts Kit, the price of the products becomes different. Shopify doesn't allow any changes of the initial products in the order so purchasing a product with the tier price, creates a discount which applies automatically at checkout.
Uninstallation¶
If you need to remove the app from your store, please follow these 2 steps:
1) Remove the app from the Apps section in your Shopify back-end. This will cancel the subscription and remove the app from your store.
From your Shopify admin, go to Online Store > Themes, find the theme you want to remove Advanced Bundle Products App from and click Actions > Edit code.
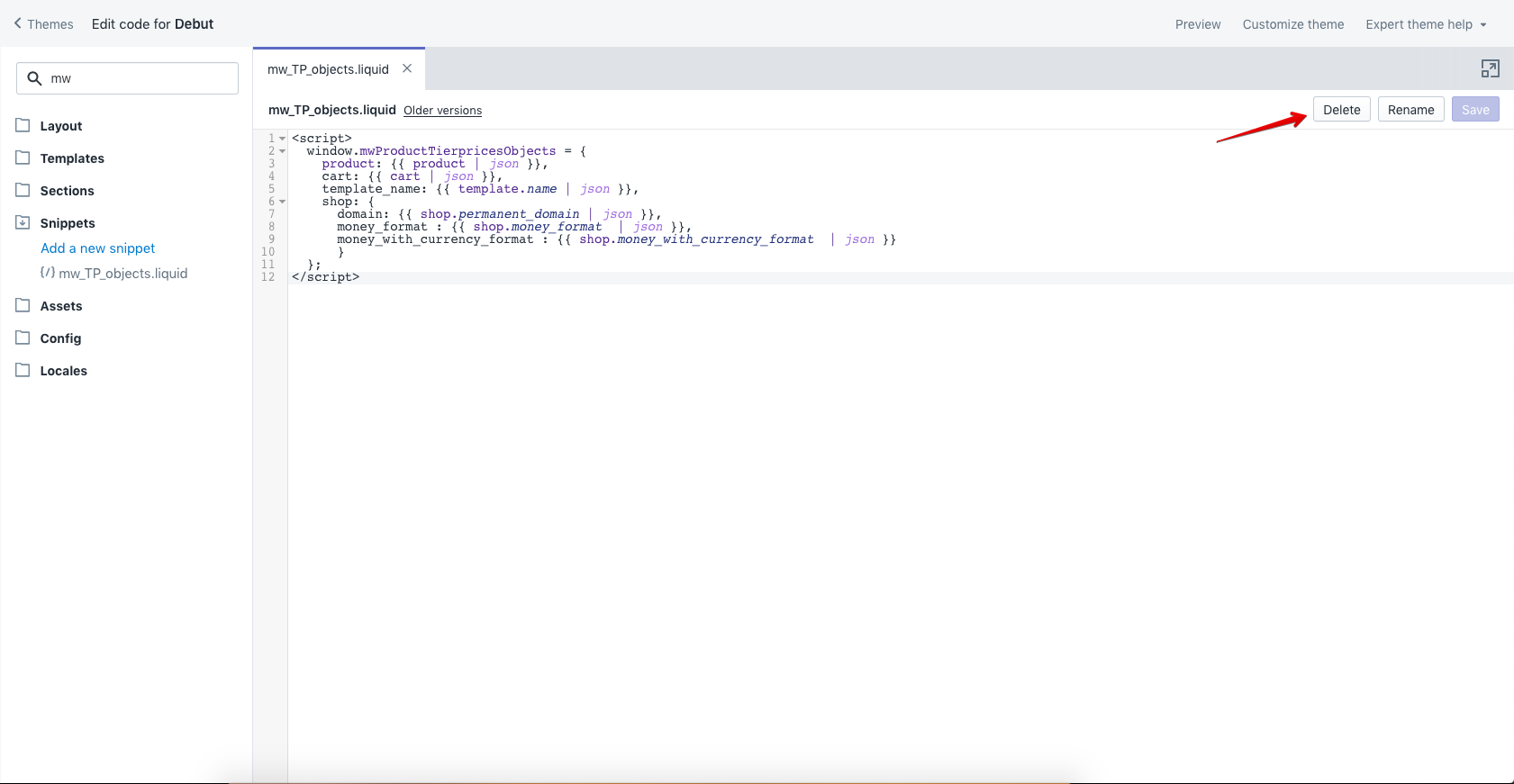
2) Delete mw_TP_objects.liquid snippet
Open the Snippets folder, locate the snippet named mw_TP_objects.liquid and click Delete button.

3) Remove code from theme files
Open the Layout folder, and click the theme.liquid file.
Find the code:
{% include 'mw_TP_objects' %}
Questions?¶
For any technical and pre-sale questions, feel free to contact us at apps@mageworx.com.